Cómo hacer un Slideshow de HTML5
HTML5, la próxima generación web estándar, es la vuelta de la esquina. ¿Añadir soporte HTML5 a tu sitio web? Quizás sea el momento por lo menos para preparar. Este artículo muestra 2 formas de hacer HTML5 slideshow y embed a tu sitio Web.
Ejecución automática HTML5 Slideshow
Una de la más grande actualización de HTML5 es que directamente puede incrustar y reproducir vídeos en línea mediante el uso de. Así, los visitantes pueden ver la presentación de HTML5 como su navegador soporta HTML5. No Flash player necesario. Ya que el HTML5 no ha llegado a su versión final, probablemente podría utilizar códec de vídeo WebM, H264, Ogv o ambos.
Aquí es cómo se puede incrustar un vídeo de presentación de diapositivas de HTML5:
< poster="movie.jpg video" controles >
< src='movie.webm de la fuente ' tipo =' video/webm; codecs = "vp8.0, vorbis" ' / >
< src='movie.ogv de la fuente ' tipo =' video/ogg; codecs = "theora, vorbis" ' / >
< src='movie.mp4 de la fuente ' tipo = "video/mp4; codecs = "avc1.4D401E, mp4a.40.2"'/ >
< / video >
Si puede ver el video de abajo, su navegador web soporta HTML5, tambien. Hoy en día, la mayoría de los navegadores ayuda ya HTML5 slideshow. Ver más detalles acerca de HTML5 de los navegadores.
HTML5 slideshow video creado con DVD Slideshow Builder Deluxe - más de 100 transiciones incluidas.
Ahora lo que necesita es sólo un HTML5 slideshow software y crear pase de diapositivas de vídeo en formato MP4 (AVC) .
Presentación interactiva HTML5
Como la presentación Flash actualmente utilizada en sitios web, puede también diseñar una presentación de HTML5 sin instalar nada. Por supuesto, no tienes que escribir codec usted mismo. Aquí tomamos un ampliamente compartido HTML5 slideshow en línea por ejemplo mostrar cómo incrustar una diapositiva de HTML5.
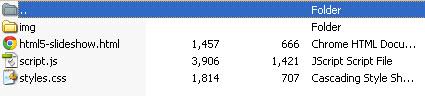
1. poner los archivos en el lugar correcto.
Una vez descargado el archivo de proyecto de HTML5 desde aquí, descomprima el archivo en su computadora y mover o subir a la carpeta de su sitio Web.

También hay otras personas a compartir su proyecto de presentación de HTML5 en línea. Google para el cambio y adaptarse a sus necesidades. Es mejor poner el aviso de copyright para agradecer el trabajo de otros, o seguir las instrucciones de la licencia.
2. cambio de código a sus necesidades
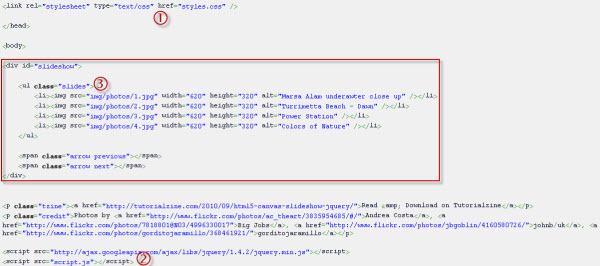
Generalmente, no necesitará cambiar el código de los archivos css y js, excepto la dirección de enlace si se pones en una carpeta diferente. Por ejemplo, debe cambiar la dirección de enlace de archivo css a 'scripts/script.js' si se ha mudado script.js archivo en una carpeta existente llamada 'scripts'. Este tipo de dirección de enlace se llama enlace relativo, mientras que el otro tipo es enlace absoluto, como http://yoursite.com/scripts/script.js. Si la presentación de HTML5 es incrustar en una página en una carpeta, debería usar algo así como '... /scripts/script.js. Usted debe utilizar enlace absoluto si no está familiarizado con las diferencias.
La parte más importante de esta presentación de HTML5 está marcada en la caja roja. Copiar estos códigos en cualquier página HTML5 slideshow para mostrar y cambiar la dirección de la imagen como se describe anteriormente.
3. escuchar con HTML5 de los navegadores
Por último, ver cómo la presentación HTML5 en el navegador de HTML5. Normalmente, usted conseguirá este HTML5 slideshow. En la página, también puede descargar HTML5 slideshow archivos y ver el proceso detallado para el diseño por Martin Angelov.
También ver Flash plantillas de diapositivas para hacer presentaciones Web en clics.
Artículos relacionados
¿Preguntas relacionadas con el producto? Hablar directamente con nuestro equipo de soporte >>