After Effects
- 1.1 hacer tipografía cinética Video After Effects
- 1.2 crear animación de texto en After Effects
- 1.3 crear máscara de forma After Effects
- 1.4 hacer insignia animación After Effects
- 1.5 animación 3D After Effects
- 1.6 hacer Intro After Effects
- 1.7 realizar animación After Effects
- 1.8 crear Motion Graphics, After Effects
- 1.9 utilizar expresiones después de afecta
-
2 después de efectos YouTube Tutorial
-
Plugins y 3 efectos accesos directos
-
4 después de efectos alternativas
Cómo hacer un Video de la tipografía cinética en After Effects
Tipografía cinética es extremadamente popular en este momento, y con razón, se ve muy bien, le permite contar una historia y es muy adecuado a YouTube, que es una zona de crecimiento fantástico vídeo creativo.
En este tutorial vamos a ver los fundamentos de la creación de una animación de texto en 2D y lo que el flujo de trabajo para él.
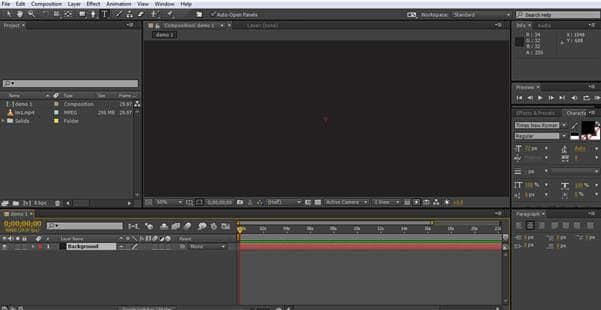
1. configuración
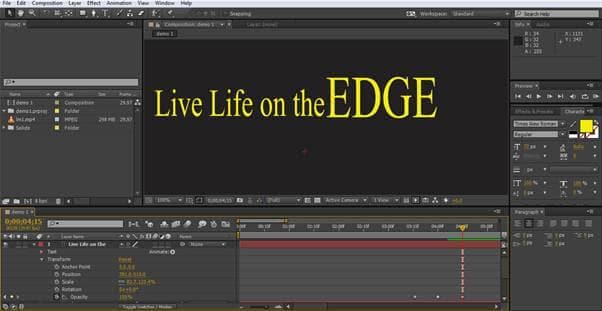
La primera parte del proyecto es crear el fondo y la primera capa de texto. En este corto voy a utiliza un fondo más oscuro y brillante texto a medida que avanzamos. En primer lugar, nuestro fondo se crea con capa > Nuevo > sólido, utilizo un color gris oscuro aquí.

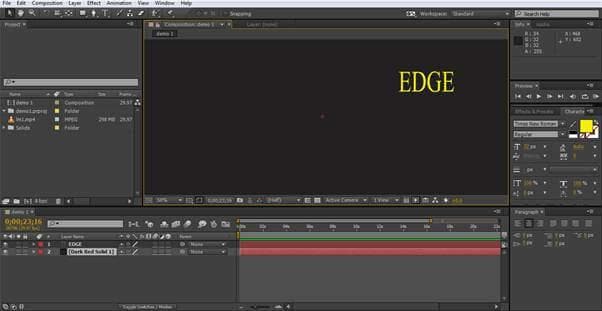
Vale la pena en este momento tiene una idea acerca de qué es lo que quieres hacer, que voy a tener una caída simple scroll de texto con la palabra estático 'Borde' con transformaciones alrededor de él para crear nuevas palabras.
Crear un objeto de texto para el borde nos obtiene listo para empezar a crear nuestro juego de palabras.

2. creación de los componentes
Una vez hemos decidido qué vamos a hacer, tenemos que crear cada componente del texto que vamos a usar en la animación. Un objeto por el pedazo de texto.

Sí, parece una tontería, pero cada grupo de letras es un objeto independiente que podemos combinar con nuestra palabra de anclaje 'edge' para crear nuevas palabras. Este es el bloque de edificio de cómo creamos nuestra tipografía cinética, por lo que ahora tenemos los componentes vamos a seguir adelante.
3. crear el primer fotograma clave
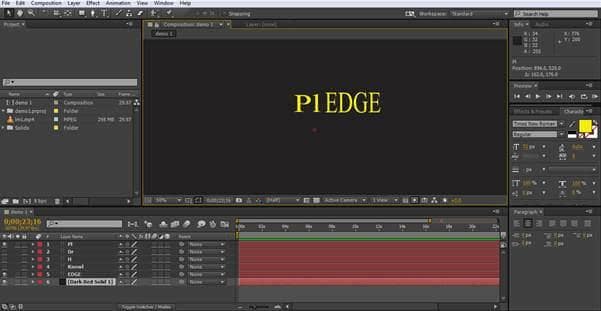
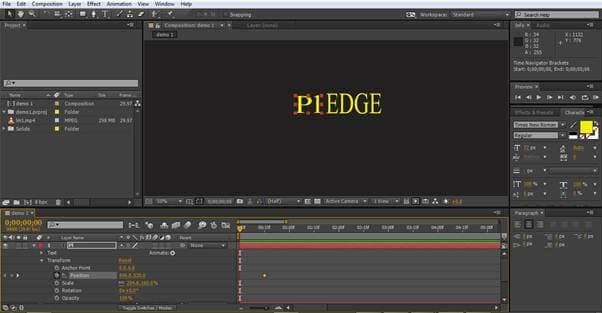
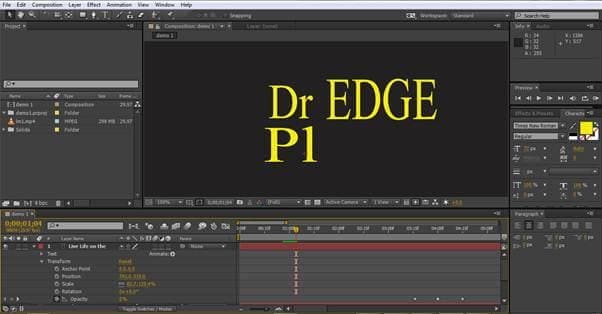
El proceso entero está construido alrededor de los fotogramas clave, estos son los parámetros en la línea de tiempo para cada componente que dice After Effects donde deberían estar en ese preciso momento. After Effects fuerza es su capacidad para completar la animación entre los distintos fotogramas clave que se establece, y aquí tomamos ventaja. Por lo tanto, comenzar con vamos a crear nuestro primer fotograma clave. Aquí activamos la capa que desea ocultar el resto para la simplicidad y coloque las palabras de inicio como queremos.

Ahora, tenemos la palabra 'Compromiso', de nuestro texto ancla 'Edge' y el objeto de texto activo 'PL'. Asegurándose de que la capa de 'PL' está activa, entonces podemos ir a la configuración de la línea de tiempo para transformar > posición donde nos haga clic en el cronómetro para establecer el primer fotograma clave para ese objeto.

Ahora tenemos nuestro punto de partida establecido, por lo que pasar algún movimiento.
4. mover el texto
Ahora tenemos nuestro fotograma clave inicial de la marca de 15 fotogramas, podemos volver a los marcos de 0 y crear un nuevo fotograma clave con el PL de la parte superior de la pantalla. Esto dará el efecto de la misma cayendo en su lugar al comienzo de la secuencia. Esto se hace como antes, mover el cursor de tiempo en la línea de tiempo, esta vez al comienzo, luego mover el objeto hasta el punto requerido. El fotograma clave se ajusta automáticamente.

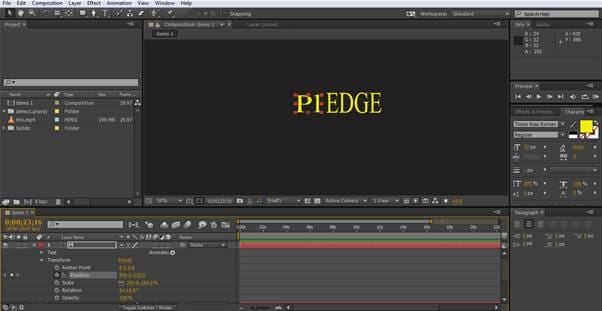
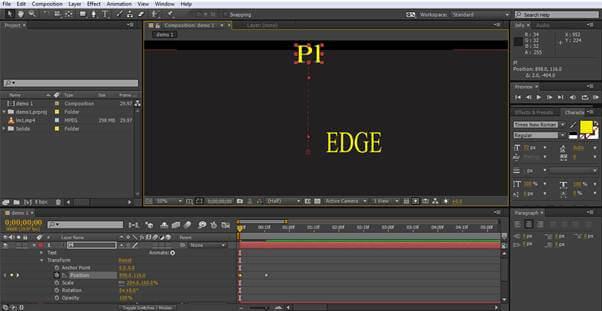
Aquí puedes ver el 1er keyframe en el fotograma 15 marca en oro.

Y aquí vemos la posición del fotograma clave situado. Este es el 2 º fotograma clave que hemos puesto, pero el primero en la línea de tiempo, así que esto será donde el 'PL' comienza durante la secuencia.
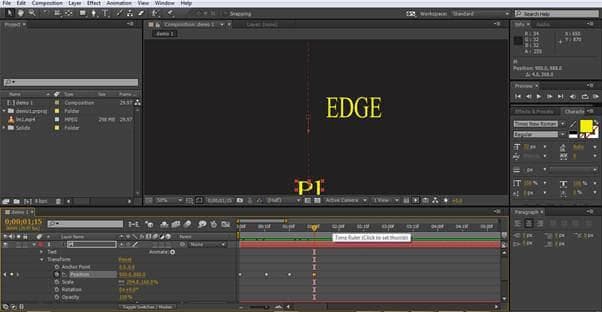
Ahora miramos para establecer nuestros fotogramas clave 3 º y 4 º, se realizan de la misma manera, con la tercera en el medio y 4 fuera de la pantalla en la parte inferior.

Ahora tenemos una secuencia donde el objeto 'PL' comienza fuera de la pantalla, cae en su lugar y luego cae fuera de la pantalla hacia abajo. Lo interesante es que podemos copiar los movimientos y aplicarlas a cualquier otro objeto, vamos a ver cómo que encaja en el proyecto.
5. agregar en los otros objetos
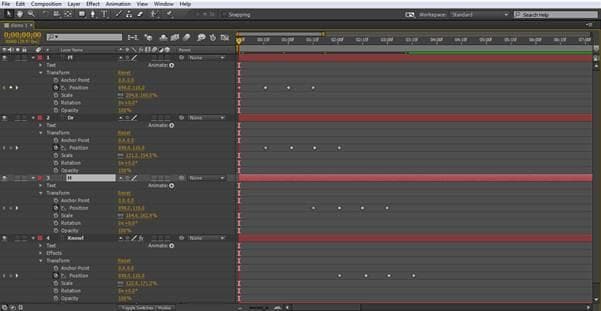
Ahora, mediante la selección de los fotogramas 4 clave juntos podemos copiarlos y luego pegarlos en cualquier línea de tiempo que nos gusta en los marcos de los otros objetos de texto. Si compensamos por 15 cuadros cada vez, puede crear el efecto de las letras cayendo para formar nuevas palabras y golpeando los anteriores fuera de la pantalla.
Para copiar los fotogramas clave es simplemente una cuestión de orden o Control C, dependiendo de su plataforma, seleccionando la nueva capa, ajuste el cursor de tiempo en el punto correcto y usando el comando o control V para pegar los fotogramas clave en.
Quizás tenga que ajustar la colocación dependiendo de cómo se estructuran sus cartas, pero esto permite que crear un efecto interesante muy rápidamente.

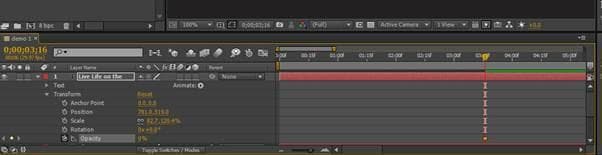
Aquí la vista línea de tiempo se maximiza para que pueda ver los grupos de 4 fotogramas clave y cómo se estructuran mediante la superposición para permitir la aparición de la palabra siguiente golpeando la anterior fuera de la pantalla.

Esto todavía ilustra el efecto que estamos creando como el PL gotas fuera de la pantalla el Dr. toma su lugar.
6. texto Fade
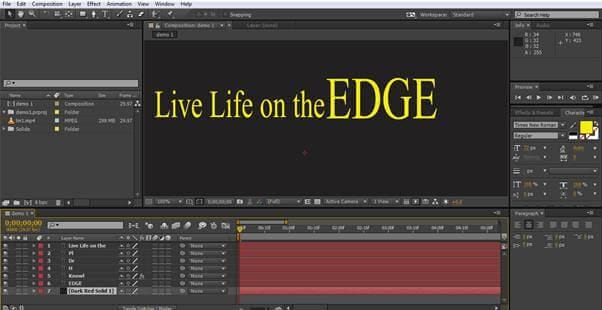
Para la última parte veremos otro efecto simple agregar pero muy eficaz. Para terminar nuestra pequeña pantalla queremos terminar con las palabras ' vivir la vida la ' que aparece junto a nuestra siempre estático 'borde' una vez las palabras animadas han caído fuera de la pantalla. La forma más sencilla de hacerlo es a desaparecer.
En primer lugar, creamos otro objeto de texto con las palabras necesarias en él.

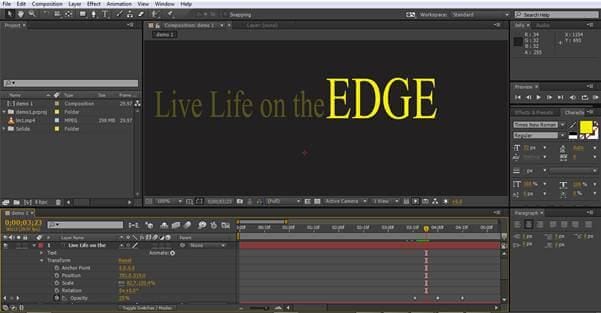
Ahora, queremos que aparecen después de las otras palabras han estado y pasado, así que ahora que tenemos en su lugar, queremos que nuestro primer fotograma clave para este objeto que justo al final de la animación. Colocando al cursor en el fotograma clave final de la última palabra seleccionar este objeto, seleccione opacidad en el menú Transform, establecer a 0%, lo que significa que es invisible y establecerlo como nuestro primer fotograma clave para este objeto.

Ahora mueva el cursor de tiempo a lo largo de 15 fotogramas, cambiar la opacidad a 50%, defina un fotograma clave, luego hacer el movimiento final, otro 15 fotogramas, cambiar la opacidad a 100% y ajustar el fotograma clave final.
Esto resulta en la frase final de descoloramiento lugar en el final.


Aunque, como podemos ver, los efectos no son complicados para crear, son muy efectivos, y una gran manera de crear contenido de cogida del ojo que está justo en la corriente de las tendencias que los espectadores están gustando.
Las otras opciones disponibles obviamente todos pueden utilizarse también, con escala y así sucesivamente utilizada como parte del proyecto. Además todas las opciones de 3D también están disponibles también para permitir el giro en el eje z, así como opciones adicionales como el movimiento de la cámara para los más experimentados. Sin embargo, mientras que aquí analizamos los fundamentos de la técnica, hay suficientes opciones para hacer impresionantes proyectos antes de la transición hacia opciones más avanzadas, el hecho de que puede hacer en muy poco tiempo y con sólo una pequeña cantidad de esfuerzo es un bono.
Este es un tutorial básico sobre After Effects, software de edición de vídeo profesional. Sin embargo, si la edición de vídeo es nueva para usted, considerar Wondershare Filmora (originalmente Wondershare Video Editor), que es una herramienta de gran alcance pero fácil de usar para los usuarios que acaban de empezar. Descargar la versión de prueba gratuita a continuación.


