After Effects
- 1.1 hacer tipografía cinética Video After Effects
- 1.2 crear animación de texto en After Effects
- 1.3 crear máscara de forma After Effects
- 1.4 hacer insignia animación After Effects
- 1.5 animación 3D After Effects
- 1.6 hacer Intro After Effects
- 1.7 realizar animación After Effects
- 1.8 crear Motion Graphics, After Effects
- 1.9 utilizar expresiones después de afecta
-
2 después de efectos YouTube Tutorial
-
Plugins y 3 efectos accesos directos
-
4 después de efectos alternativas
Cómo hacer un Logo animado en After Effects
Una de las cosas más populares que usted puede hacer con After Effects es crear un logotipo animado para sus o sus clientes, negocios. Su ojo catching, deseada y una gran manera de impresionar a los clientes, así que déjenos echar un vistazo a lo que está involucrado.
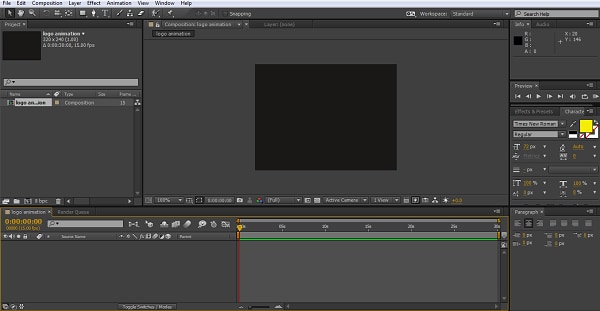
1. configuración
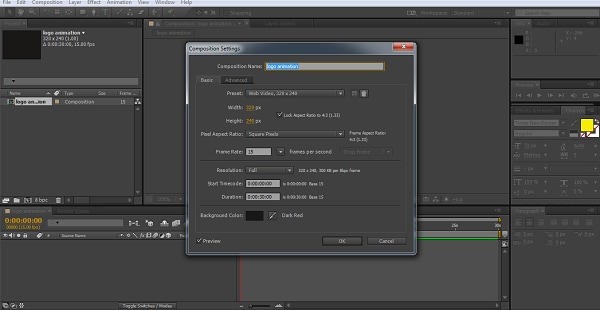
Nuestro primer trabajo para configurar nuestro proyecto listo para animación, primer lugar es la creación de una composición utilizando composición > Nueva para trabajar en. Para ello, utilizan una resolución pequeña web de configuración de 320 x 240.


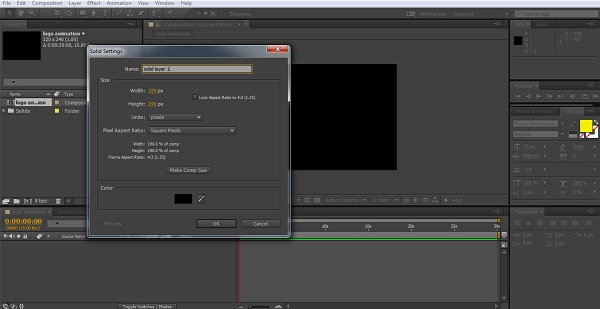
Ahora ya tenemos nuestro marco, necesitamos algo para construir, luego creamos una capa sólida de nuestro logotipo utilizando capas > Nueva > sólido, elegir un color adecuado para que coincida con su composición. He usado #000000 que es negro para ambos.

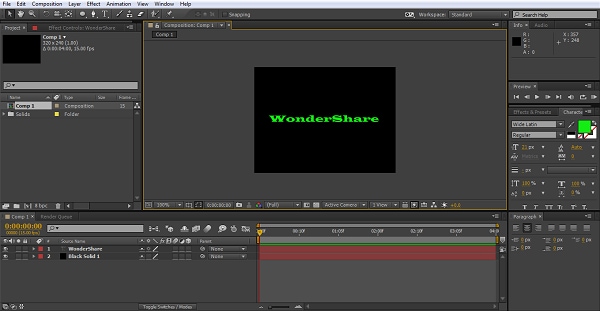
Ahora ya tenemos nuestro fondo vamos a crear nuestro logo. Ahora aquí usted puede Agregar un logotipo preparado, de arte o lo que sea para trabajar en, por simplicidad solo voy a utilizar un objeto de texto simple como mi insignia para demostrar la técnica.
Por lo tanto, yo ahora voy a través de capa > Nuevo > texto y crear mi capa de texto. Ajustar el tamaño del texto y el color por lo que se puede ver claramente y hemos terminado.

2. alineación
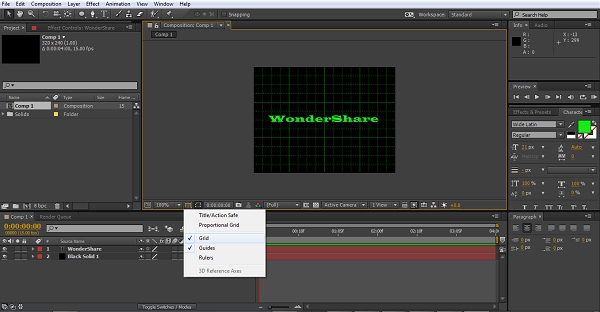
Ahora ya tenemos nuestro Logo, tal como es, podemos empezar a manipular para crear animación. Si usted necesita su logo perfectamente centrado, o cualquier otro objeto, de hecho, un Consejo útil es utilizar la red para asegurar que todo es derecho donde usted lo desee, puede acceder a mediante el botón en el panel Composición como se muestra a continuación.

Me alegra que mi texto es para éste, pero es una herramienta útil para conocer no importa de lo que está haciendo.
3. Añadir el efecto
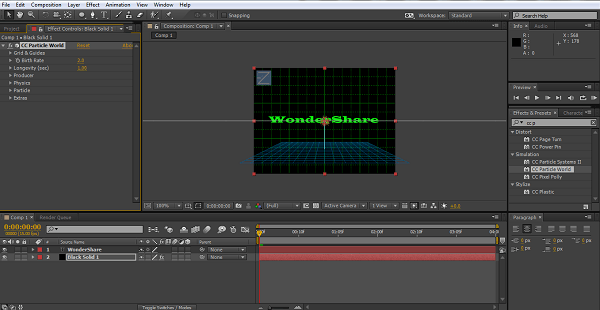
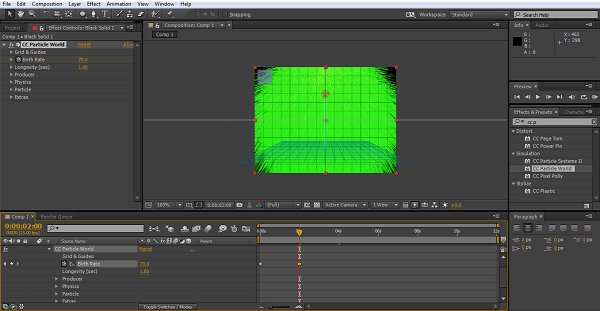
Para nuestro primer intento de animación que vamos a utilizar los efectos que se construyó en After Effects, este es por lejos la manera más sencilla de conseguir algunos resultados impresionantes. Para éste, destacar la sólida capa en el panel Línea de tiempo y luego escoger nuestro efecto. Usted puede ya sea ir a través de efecto > Simulación > mundo de partículas CC para llegar a la están utilizando aquí, o ir simplemente a los efectos y ajustes preestablecidos del panel a la derecha y arrastre el efecto CC mundo de partículas de la capa sólida. De cualquier modo que se vaya, el resultado final es este.

Los controles del efecto a la derecha son muy comprensivos y jugando con ellos puede encontrar algunos resultados interesantes, realmente paga a experimentar cuando se trata de este tipo de proyectos nuevos para entender lo que es posible. Mientras que aquí estamos ante el efecto de simulación de mundo de la partícula por ejemplo, podría probar otros para ver si usted prefiere el efecto. Aquí regulada gravedad a.200 hace las partículas dispara hacia la pantalla un poco más y prefieren el efecto y emparejar el color de la partícula con el texto.
4. obtener el orden correcto
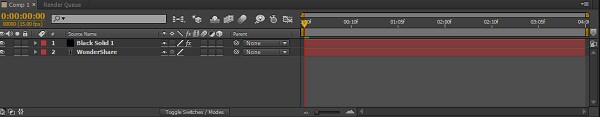
El siguiente paso es un sencillo pero digno de mencionar. Cuando se trata de cualquier tipo de animación, debe entrar en el hábito de tener sus capas en el orden correcto para que todo funcione.
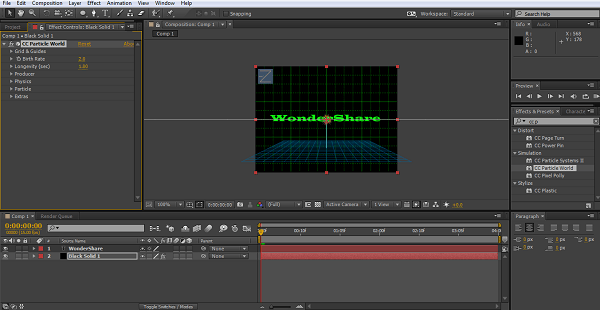
Aquí creamos nuestra capa sólida primero, y el texto se encuentra en la parte superior. Esto significa que los efectos que se aplican a la capa sólida pasar debajo el texto, para algunas aplicaciones que pueden ser lo que usted quiere, aquí, queremos que la animación para pasar el texto por el efecto que buscamos y así cambiar las capas alrededor. Esto es tan fácil como arrastrar la capa de texto debajo de la capa de sólido en el panel Línea de tiempo.

Considerar siempre lo que debe ir en la parte superior lo que en su proyecto, si es animar un logo, usando una máscara o cualquier otra técnica en After Effects visualizar qué cosas orden ir, es una de las habilidades se desarrollan a lo largo de la manera.
5. creación de la animación
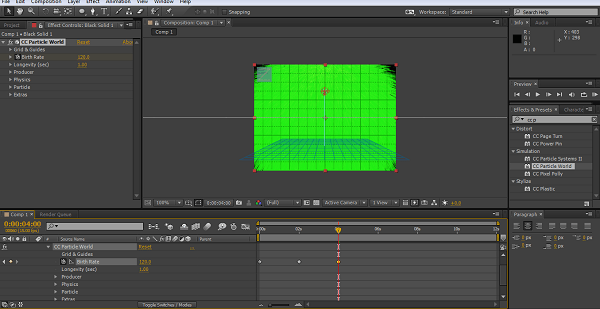
Encontrar como con la mayoría de las cosas en After Effects, los fotogramas clave son los cimientos de esta animación, y controlar la animación del efecto de partículas a través de su ajuste de la tasa de natalidad, mediante la ampliación de la configuración en el panel Línea de tiempo de la capa sólida como podemos ver aquí,

Presionando el icono de cronómetro crea un fotograma clave y vamos a crear 4 aquí, en este ejemplo un par de segundos de diferencia pero para uso regular que la línea de tiempo probablemente quiere ser un poco más corto, que nadie quiere ver un logo en 12 segundos ver lo que está haciendo después de todo, el efecto debe ser inmediato.
Como crear cada fotograma clave de ajustar el campo de la tasa de natalidad, a partir de baja 1, luego va hasta 70 en el segundo fotograma clave y 120 en la tercera y luego un segundo 5 ejecutar el fotograma clave final que está establecido en 0, la idea es que las partículas disminuyen gradualmente revelando el texto del logotipo por debajo de ella.


Una configuración muy simple, no hay duda, pero funciona y como se puede ver es fácil de lograr.
6. trabajar con gráficos vectoriales
Mientras que un efecto agradable y simple es básica, si usted tiene acceso a los archivos de logotipo .ai u otros gráficos de vector puede tratar esta uno así. Estos archivos se crean en adobe Illustrator y la información de capa contenga after Effects permite manipular individualmente los distintos componentes. Aprendiendo a usar archivos .ai efectivamente es un paso importante para descubrir las posibilidades de After Effects.
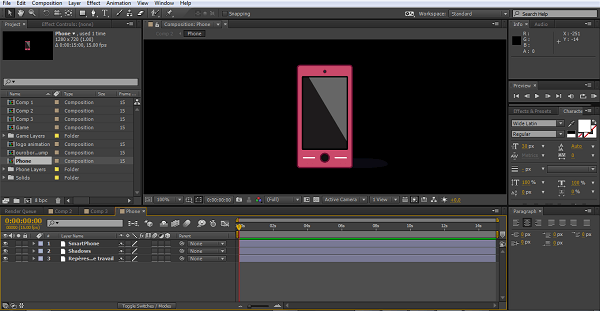
Primero de importar su gráficos vectoriales en After Effects, este es tan sencillo como arrastrar el archivo en el panel de proyecto que trae para arriba un diálogo de importación. Es importante seleccionar las opciones 'composición conservar capas', que se traduce en una nueva composición con las diferentes capas de la imagen los muestra para usted.

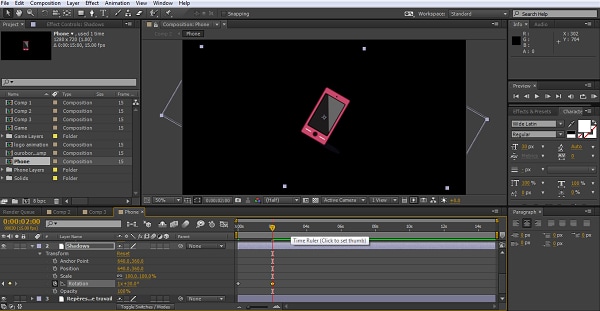
Puede Agregar movimiento, efectos y así sucesivamente a éstos posible nada en After Effects, en este caso que agregaré sólo una rotación para demostrar.
Como hemos visto antes, animación gira en torno a los fotogramas clave y aquí no es diferente.
Simplemente hacer clic en el cronómetro al lado de la opción de rotación de la capa de smartphone y la capa de las sombras, pasar el tiempo, ajustar la rotación de cada elemento para los mismos valores, pasar y repetir como hemos visto antes.

Usé 4 fotogramas clave en el extremo para crear un agradable efecto giratorio. Por supuesto podría combinar esto con la animación anterior y tienen un logotipo spinning desde el chorro de partículas, o cualquier otro de los efectos que se encuentran en el programa. No puedo insisto bastante importante un poco de experimentación puede ser descubriendo nuevas formas de utilizar las herramientas que nos dan.
7. conclusión
Espero que esto le ha dado algunas ideas para animaciones simples que puede Agregar logos, títulos y así sucesivamente en sus proyectos, ciertamente mucho más espectaculares que puede hacer cosas dado tiempo, pero todos comenzamos en algún lugar.
Este es un tutorial básico sobre After Effects, software de edición de vídeo profesional. Sin embargo, si la edición de vídeo es nueva para usted, considerar Wondershare Filmora (originalmente Wondershare Video Editor), que es una herramienta de gran alcance pero fácil de usar para los usuarios que acaban de empezar. Descargar la versión de prueba gratuita a continuación.


